Minx cherry flavoured vodka is fun, attractive and for the ladies!!!
Monday 28 February 2011
Tuesday 22 February 2011
Tuesday 15 February 2011
Monday 14 February 2011
smirnoff



A few examples of smirnoff advertisements and the logo, it shows the company are advertising the drink as something with some sophistication and edge whilst showing it's roots. Smirnoff was voted the worlds number one vodka by the NY times and is favoured by 130 countries as their vodka of choice. It was created by a man named Relive Vladimir in imperial russia. It was at first a luxury drink and branded as the peoples enemy. It made its way across russia into europe and began a cocktail revolution. Today they have a number of products from their first bottle of triple distilled vodka no21 to the flavoured varieties of of course the popular alcopop smirnoff ice. To advertise and create awarness of smirnoff the brand host and sponsors parties all over the world with top djs playing. They then use the clips of these famous artist to attract attention to their website. On their website they allow people everywhere to post comments and swap stories of their experiences. Smirnoff holds competions regularly with big prizes aswell as offering ideas as to how to mix the drink.
After this research into the product I believe it would be pointless of me to try to rebrand an already successful brand. I believe the best way to now complete this brief would be create my own brand. I will design my own brand of vodka that will be in direct competion with smirnoff.
East european spirit label-Rebranding
I have chose to rebrand the popular vodka brand Smirnoff. I will start from scratch with my designs as if I'm launching it from the beginning. I will collect images and photos of typography as research and to help influence my designs. Further research will include looking at the advertising of other brands and smirnoff as it is now. With this information I will repackage, change the logo and the typography, and produce a new billboard advertisement.
Tuesday 8 February 2011
Wednesday 2 February 2011
the rule of thumb in typography
A rule of thumb is a principle with broad application that is not intended to be strictly accurate or reliable for every situation. It is an easily learned and easily applied procedure for approximately calculating or recalling some value, or for making some determination.
So when dealing with typography its about the type size also. The general rule of thumb is for line length to be no more than 2 alphabets long, or around 50-60 characters in length. Another way to figure line length is to multiply the point size by 2 (with the multiplied size measured in picas). These rules must be altered slightly when using a typeface with a larger x-height (lines can be longer or leaded more) or with a small x-height such as a delicate script (lines should be shorter). Of course, script or other fancy faces are not appropriate for big blocks of type.
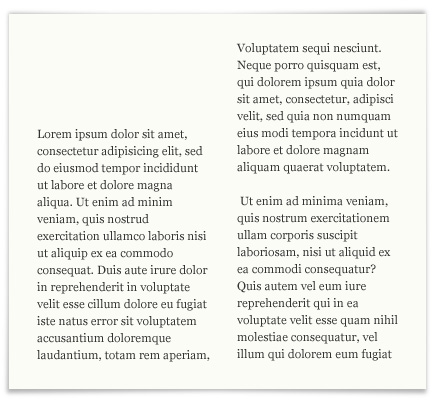
In typograpghy, a column is one or more vertical blocks of content positioned on a page, separated by margins and/or rules. Columns are most commonly used to break up large bodies of text that cannot fit in a single block of text on a page. Additionally, columns are used to improve page composition and readability. Newspapers very frequently use complex multi-column layouts to break up different stories and longer bodies of texts within a story. Column can also more generally refer to the vertical delineations created by a typographic grid system which type and image may be positioned.
For best legibility, typographic manuals suggest that columns should contain roughly 60 characters per line. One formula suggests multiplying the point size of the font by 2 to reach how wide a column should be in picas — in effect a column width of 24ems. Following these guidelines usually results in multiple narrow columns being favored over a single wide column. Historically, books containing predominantly text generally have around 40 lines per column. However, this rule of thumb does not apply to more complex text that contain multiple images or illustrations, footnotes, running heads, folios, and captions.
Column contrast refers to the overall color or greyness established by the column, and can be adjusted in a number of ways. One way is to adjust the relationship between the width and height of the column. Another way is to make adjustments to the typeface, from choosing a specific font, to adjusting weight, style, size and leading. Column contrast can be used to establish hierarchy, to balance the page composition, and to visually activate areas of the page.


Examples of font size

Example of columbs/blocks
Subscribe to:
Posts (Atom)














